Das VTS-Dashboard bietet ein Nutzer-Backend und eine Benutzeroberfläche (UI), über die Testergebnisse aus dem VTS-Kontinuierlichen-Integrationssystem aufgerufen werden können. Es unterstützt die testgetriebene Entwicklung mit Tools wie Benachrichtigungen zum Teststatus, damit Entwickler Regressionsbereiche während des Entwicklungszyklus finden und verhindern können (einschließlich Testüberwachung und Triage-Unterstützung).
Die VTS-Dashboard-Benutzeroberfläche unterstützt Funktionen (z. B. native Codeabdeckung) der VTS-Infrastruktur und bietet kontinuierliches Leistungsmonitoring, um die Entwicklung optimierter und gut charakterisierter Leistungstools zu ermöglichen.
Voraussetzungen
Die folgenden Dienste sind für die Verwendung des VTS-Dashboards erforderlich:
- Apache Maven zum Erstellen und Bereitstellen
- Google Cloud App Engine, zum Hosten von Webdiensten
- Google Cloud Datastore, für die Speicherung
- Google Stackdriver für die Überwachung
Die Testabdeckung wird über eine REST API zu einem Quellcodeserver (z.B. Gerrit) abgerufen, über die der Webdienst den ursprünglichen Quellcode gemäß den vorhandenen Zugriffskontrolllisten abrufen kann.
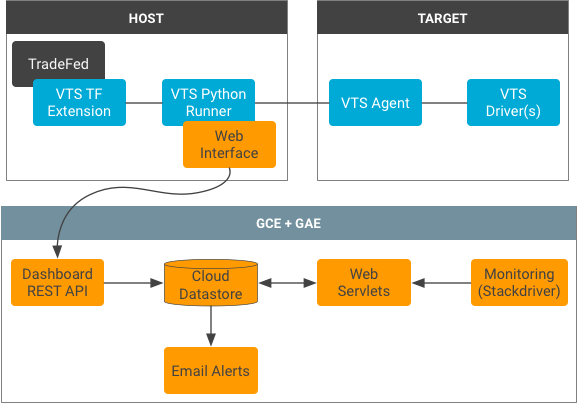
Architektur
Für das VTS-Dashboard wird die folgende Architektur verwendet:

Teststatusergebnisse werden kontinuierlich über eine REST-Schnittstelle in die Cloud Datastore-Datenbank hochgeladen. Der VTS-Runner verarbeitet die Ergebnisse automatisch und serialisiert sie im Protobuf-Format.
Web-Servlets sind der primäre Zugriffspunkt für Nutzer und stellen Daten aus der Datastore-Datenbank bereit und verarbeiten sie. Zu den Servlets gehören: ein Hauptservlet für die Bereitstellung aller Tests, ein Servlet für die Einstellungen zum Verwalten der Nutzerfavoriten, ein Ergebnisservlet zum Ausfüllen einer Testtabelle, ein Servlet für Grafiken zum Erstellen von Profilierungsdaten und ein Abdeckungsservlet zum Erstellen von Abdeckungsdaten für den Client.
Jedes Testmodul hat einen eigenen Stammbaum im Datenspeicher und die Testergebnisse werden mit dem Unix-Zeitstempel der Teststartzeit indexiert. Abdeckungsdaten in der Datenbank werden zusammen mit den Testergebnissen als Zählvektor (d.h. für jede Zeile in der ursprünglichen Quelldatei) und mit Informationen zum Abrufen des Quellcodes von einem Quellcodeserver gespeichert.
Der Benachrichtigungsdienst wird mithilfe von Aufgabenwarteschlangen ausgeführt, um Änderungen am Testfallstatus zu erkennen und Abonnenten zu benachrichtigen. Informationen zum Status werden in einer Statustabelle gespeichert, um die Datenaktualität und vorhandene Fehler im Blick zu behalten. So kann der Benachrichtigungsdienst umfangreiche Informationen zu einzelnen Testfallfehlern und ‑korrekturen bereitstellen.
Codestruktur
Zu den wichtigsten Komponenten des VTS-Dashboards gehören die in Java implementierten Servlets, die Front-End-JSPs, CSS-Stylesheets und Konfigurationsdateien. In der folgenden Liste finden Sie die Speicherorte und Beschreibungen dieser Komponenten (alle Pfade sind relativ zu test/vts/web/dashboard):
pom.xml
Datei mit Umgebungsvariablen und Abhängigkeiten.src/main/java/com/android/vts/api/
Enthält Endpunkte für die Interaktion mit den Daten über REST.src/main/java/com/android/vts/entity/
Enthält Java-Modelle der Datastore-Entitäten.src/main/java/com/android/vts/proto/
Enthält Java-Dateien für Protobuf, einschließlichVtsReportMessage.java, einer Java-Implementierung des Protobuf-Typs, mit der VTS-Testergebnisse beschrieben werden.src/main/java/com/android/vts/servlet/
Enthält Java-Dateien für Servlets.src/main/java/com/android/vts/util/
Enthält Java-Dateien für Dienstfunktionen und Klassen, die von den Servlets verwendet werden.src/test/java/com/android/vts/
Enthält UI-Tests für die Servlets und Utils.src/main/webapp/
Enthält Dateien im Zusammenhang mit der Benutzeroberfläche (JSP, CSS, XML):js/: Enthält JavaScript-Dateien, die von den Webseiten verwendet werden.WEB-INF/: Enthält Konfigurations- und UI-Dateien.jsp/: Enthält die JSP-Dateien für jede Webseite.
appengine-web.xml
Datei mit Umgebungsvariablen, die in Variablen geladen werden.web.xml
Einstellungendatei, in der Servletzuordnungen und Sicherheitseinschränkungen definiert werden.cron.xml
Datei mit Einstellungen für geplante Aufgaben (z.B. für den Benachrichtigungsdienst).
Dashboard einrichten
So richten Sie das VTS-Dashboard ein:
- Erstellen Sie ein Google Cloud App Engine-Projekt und richten Sie den Bereitstellungshost ein. Dazu müssen Sie Folgendes installieren:
- Java 8
- Google App Engine SDK
- Maven
- Erstellen Sie eine OAuth 2.0-Client-ID im Google Cloud API Manager.
- Erstellen Sie ein Dienstkonto und eine Schlüsseldatei.
- Fügen Sie eine E-Mail-Adresse zur Liste der autorisierten Absender der App Engine Mail API hinzu.
- Richten Sie ein Google Analytics-Konto ein.
- Umgebungsvariablen im Dashboard
pom.xmlangeben:- Legen Sie die Client-ID mit der OAuth 2.0-ID (aus Schritt 2) fest.
- Legen Sie die Dienst-Client-ID mit der in der Schlüsseldatei enthaltenen Kennung fest (aus Schritt 3).
- Geben Sie die E-Mail-Adresse des Absenders für Benachrichtigungen an (aus Schritt 4).
- Geben Sie eine E-Mail-Domain an, an die alle E-Mails gesendet werden sollen.
- Geben Sie die Adresse des Gerrit-REST-Servers an.
- Geben Sie den OAuth 2.0-Bereich an, der für den Gerrit-REST-Server verwendet werden soll.
- Geben Sie die Google Analytics-ID aus Schritt 5 an.
- Erstellen und bereitstellen Sie das Projekt.
- Führen Sie in einem Terminal
mvn clean appengine:updateaus.
Sicherheitsaspekte
Um aussagekräftige Abdeckungsinformationen zu erhalten, ist der Zugriff auf den ursprünglichen Quellcode erforderlich. Einiger Code kann jedoch sensibel sein und ein zusätzliches Gateway kann die Ausnutzung vorhandener Zugriffssteuerungslisten ermöglichen.
Um diese Bedrohung zu vermeiden, wird im Dashboard nicht der Quellcode mit den Abdeckungsinformationen bereitgestellt, sondern direkt ein Abdeckungsvektor (d.h. ein Vektor mit Ausführungszahlen, die Zeilen in einer Quelldatei zugeordnet sind). Neben dem Abdeckungsvektor erhält das Dashboard den Namen und Pfad eines Git-Projekts, damit der Kunde den Code aus einer externen Quellcode-API abrufen kann. Der Clientbrowser empfängt diese Informationen und verwendet CORS (Cross-Origin Resource Sharing) in JavaScript, um den Quellcodeserver nach dem ursprünglichen Quellcode zu fragen. Der resultierende Code wird mit dem Abdeckungsvektor kombiniert, um eine Anzeige zu erstellen.
Dieser direkte Ansatz erweitert die Angriffsfläche nicht, da das Dashboard die Cookies des Nutzers verwendet, um sich bei einem externen Dienst zu authentifizieren. Das bedeutet, dass ein Nutzer, der nicht direkt auf den Quellcode zugreifen kann, das Dashboard nicht missbrauchen kann, um vertrauliche Informationen einzusehen.
