Das VTS-Dashboard bietet eine einheitliche Benutzeroberfläche, die mithilfe von Material Design Informationen zu Testergebnissen, Profiling und Abdeckung effektiv darstellt. Für das Dashboard-Styling werden Open-Source-JavaScript-Bibliotheken wie Materialize CSS und jQueryUI verwendet, um Daten zu verarbeiten, die von Java-Servlets in der Google App Engine bereitgestellt werden.
Dashboard-Startseite
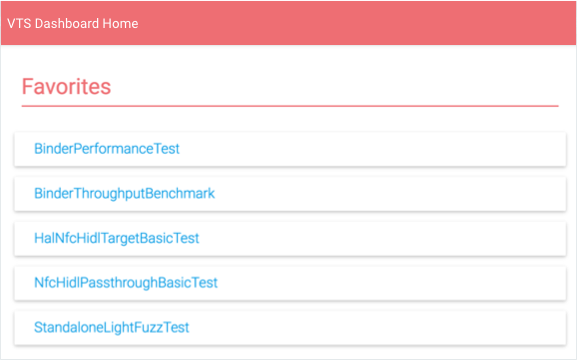
Die Dashboard-Startseite enthält eine Liste der Test-Suites, die ein Nutzer zu seinen Favoriten hinzugefügt hat.

In dieser Liste können Nutzer Folgendes tun:
- Wählen Sie eine Testsuite aus, um sich die Ergebnisse für diese Suite anzusehen.
- Klicken Sie auf ALLE ANZEIGEN, um alle VTS-Testnamen aufzurufen.
- Wähle das Symbol Bearbeiten aus, um die Favoritenliste zu ändern.

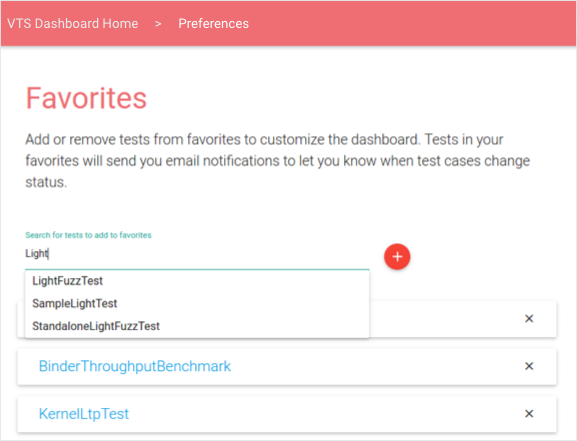
Abbildung 2. VTS-Dashboard, Bearbeitung der Seite „Favoriten“.
Testergebnisse
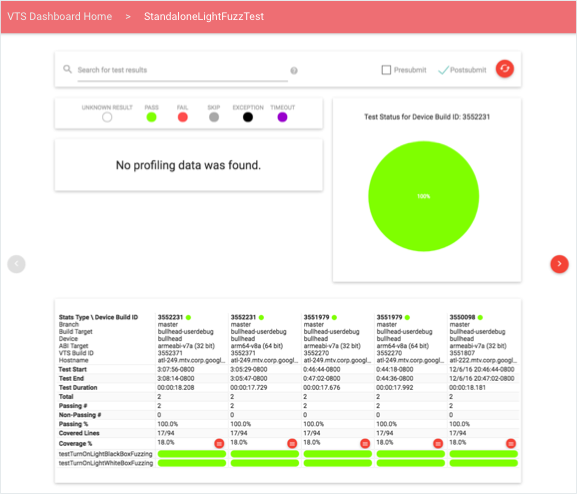
Auf der Seite „Testergebnisse“ werden die neuesten Informationen zur ausgewählten Testsuite angezeigt, darunter eine Liste der Profiling-Punkte, eine Tabelle mit den Testfallergebnissen in chronologischer Reihenfolge und ein Kreisdiagramm mit der Aufschlüsselung der Ergebnisse des letzten Durchlaufs. Ältere Daten können durch Blättern nach rechts geladen werden.

Nutzer können Daten mithilfe von Abfragen oder durch Ändern des Testtyps (vor dem Senden, nach dem Senden oder beides) filtern. Suchanfragen unterstützen allgemeine Tokens und feldspezifische Qualifikanten. Folgende Suchfelder werden unterstützt: Geräte-Build-ID, Branch, Zielname, Gerätename und Test-Build-ID. Sie werden im Format FIELD-ID="SEARCH QUERY" angegeben. Anführungszeichen werden verwendet, um mehrere Wörter als einzelnes Token zu behandeln, das mit den Daten in den Spalten abgeglichen wird.
Datenprofilerstellung
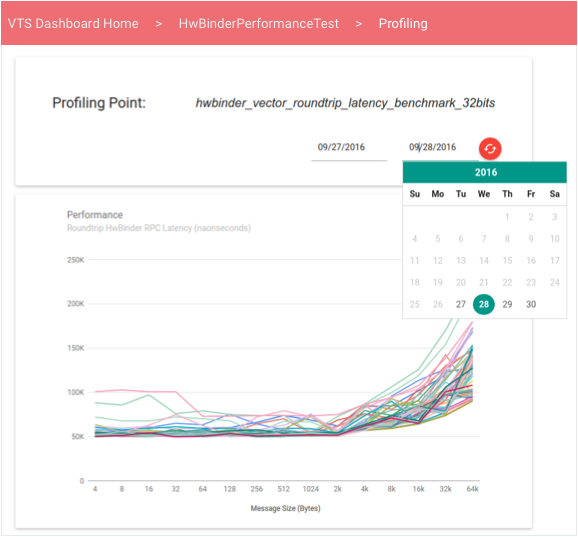
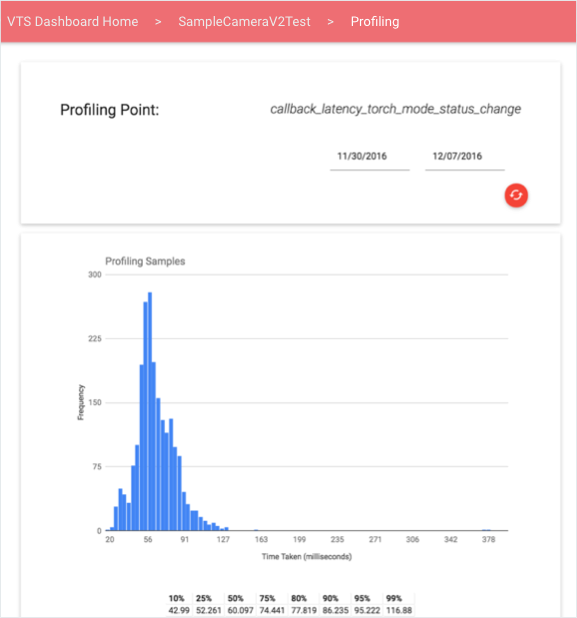
Nutzer können einen Profilierungspunkt auswählen, um eine interaktive Ansicht der quantitativen Daten für diesen Punkt in einem Liniendiagramm oder Histogramm aufzurufen (siehe Beispiele unten). Standardmäßig werden in der Ansicht die neuesten Informationen angezeigt. Nutzer können mit der Datumsauswahl bestimmte Zeitfenster laden.

In Liniendiagrammen werden Daten aus einer Sammlung ungeordneter Leistungswerte dargestellt. Das kann nützlich sein, wenn ein Leistungstest einen Vektor von Leistungswerten liefert, die als Funktion einer anderen Variablen variieren (z. B. Durchsatz im Vergleich zur Nachrichtengröße).

Testabdeckung
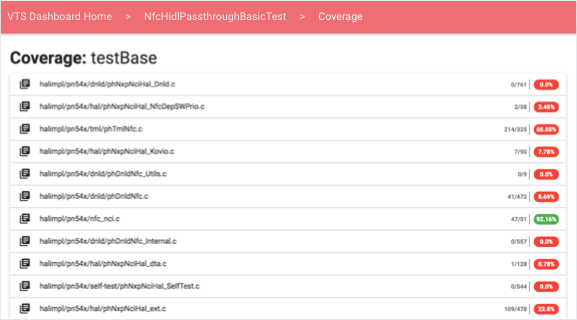
Nutzer können sich Abdeckungsinformationen über den Link zum Abdeckungsprozentsatz in den Testergebnissen ansehen.

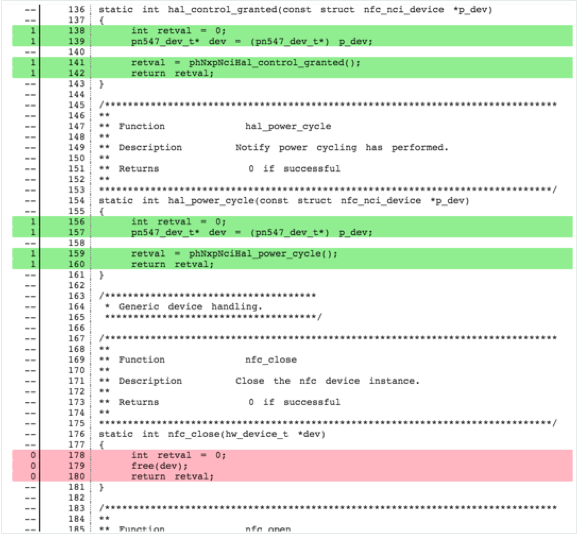
Für jeden Testfall und jede Quelldatei können Nutzer ein ausblendbares Element mit farbcodiertem Quellcode aufrufen, der der Abdeckung des ausgewählten Tests entspricht:

- Nicht abgedeckte Linien werden rot hervorgehoben.
- Bedeckte Linien sind grün hervorgehoben.
- Nicht ausführbare Zeilen sind nicht eingefärbt.
Abdeckungsinformationen werden je nach Laufzeit in Abschnitte gruppiert. Bei Tests kann Abdeckung hochgeladen werden:
- Pro Funktion Abschnittsüberschriften haben das Format „Abdeckung: FUNCTION-NAME“.
- Insgesamt (wird am Ende des Testlaufs angezeigt). Es ist nur eine Überschrift vorhanden: „Abdeckung: Alle“.
Der Quellcode wird clientseitig von einem Server abgerufen, der die Open-Source-Gerrit REST API verwendet.
Monitoring und Tests
Das VTS-Dashboard bietet die folgenden Monitore und Unit-Tests.
- E-Mail-Benachrichtigungen testen Benachrichtigungen werden in einem Cron-Job konfiguriert, der in einem festen Intervall von zwei (2) Minuten ausgeführt wird. Der Job liest die VTS-Statustabelle, um zu ermitteln, ob neue Daten in jede Tabelle hochgeladen wurden. Dazu wird geprüft, ob der Zeitstempel für den Upload der Rohdaten des Tests neuer ist als der Zeitstempel der letzten Statusaktualisierung. Wenn der Uploadzeitstempel neuer ist, werden mit dem Job neue Daten abgerufen, die zwischen dem aktuellen Zeitpunkt und dem letzten Upload von Rohdaten erfasst wurden. Es werden neue Fehler bei Testfällen, fortlaufende Fehler bei Testfällen, vorübergehende Fehler bei Testfällen, Fehlerkorrekturen bei Testfällen und inaktive Tests ermittelt. Diese Informationen werden dann per E-Mail an die Abonnenten der einzelnen Tests gesendet.
- Webdienststatus Google Stackdriver ist in die Google App Engine eingebunden, um das VTS-Dashboard einfach überwachen zu können. Mit einfachen Verfügbarkeitsdiagnosen wird geprüft, ob auf Seiten zugegriffen werden kann. Andere Tests können erstellt werden, um die Latenz auf jeder Seite, jedem Servlet oder jeder Datenbank zu prüfen. So wird sichergestellt, dass das Dashboard immer zugänglich ist. Andernfalls wird ein Administrator benachrichtigt.
- Analytics Sie können eine VTS-Dashboard-Seite in Google Cloud Analytics einbinden, indem Sie in der Seitenkonfiguration (pom.xml-Datei) eine gültige Analytics-ID angeben. Durch die Integration können Sie die Seitennutzung, Nutzerinteraktionen, Standorte und Sitzungsstatistiken noch genauer analysieren.
