Cihaz üreticileri, genellikle her cihaz için oluşturulan özel öğelerin sahibi olarak kabul edilir. Bu nedenle, mühendislik çalışmaları genellikle cihaz bazında odaklanır. Ekosistemdeki diğer cihazların tutarlılığına çok az çaba gösterilir veya hiç gösterilmez.
Bunun aksine, geliştiriciler her cihazın teknik özelliklerinden bağımsız olarak ekosistemdeki tüm Android telefonlarda çalışan uygulamalar oluşturmaya çalışır. Bu yaklaşım farkı, parçalanma sorununa neden olabilir. Örneğin, belirli telefonların donanım özellikleri, uygulama geliştiricilerin belirlediği beklentileri karşılamaz. Bu nedenle, dokunsal geri bildirim API'leri bazı Android telefonlarda çalışırken bazılarında çalışmadığında tutarsız bir ekosistem ortaya çıkar. Bu nedenle, üreticilerin Android dokunsal geri bildirim API'lerini her cihazda uygulayabilmesini sağlamak için donanım yapılandırması kritik bir rol oynar.
Bu sayfada, Android dokunsal API'lerinin en iyi şekilde kullanılması için donanım uyumluluğunu ayarlamaya yönelik adım adım bir kontrol listesi sunulmaktadır.
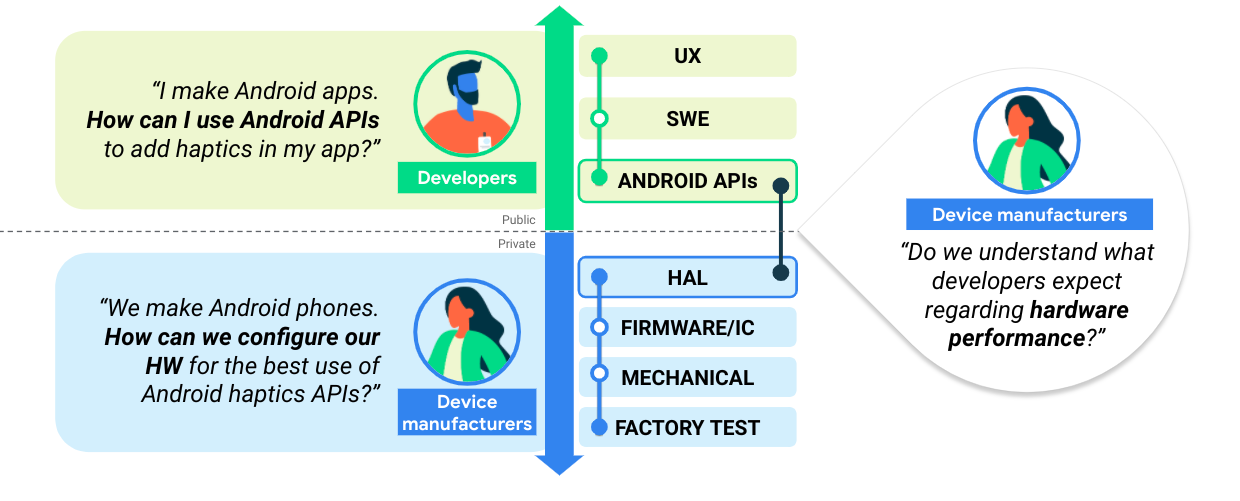
Aşağıdaki şekilde, cihaz üreticileri ve geliştiriciler arasında ortak bilgi oluşturma gösterilmektedir. Bu, tutarlı bir ekosistem oluşturmada kritik bir adımdır:

1. şekil. Cihaz üreticileri ve geliştiriciler arasında bilgi paylaşımı
Dokunma teknolojisi uygulama kontrol listesi
-
- Dokunsal geri bildirimi uygulamak için kullanılacak sabitlerin listesi.
-
- HAL bileşimi temel öğeleriyle ilgili uygulama kılavuzu.
HAL ile API arasındaki sabitleri eşleme
- Herkese açık API sabitleri (çerçevede yer tutucular olarak adlandırılır) ile yer tutucuları uygulayan HAL sabitleri arasındaki eşleme önerileri.
- Bu süreç hakkında daha fazla bilgi edinmek için Önerilen eşlemeye rehberlik edecek tasarım ilkeleri başlıklı makaleyi inceleyin.
Parçalı doğrusal zarf (PWLE) efektlerini uygulama
- Genlik ve frekans zarflarıyla ilgili uygulama kılavuzu.
-
- Hedef dokunsal efektleriyle ilgili talimatlar. Donanımınızda hızlı kontroller yapmak için bu talimatları uygulayın.

