हार्डवेयर की जांच के लिए, इस सॉफ़्टवेयर का इस्तेमाल किया जाता है:
- Audacity (पीसी पर इंस्टॉल किया गया)
- MATLAB (पीसी पर इंस्टॉल किया गया)
- हैप्टिक फ़ीडबैक की जांच करने वाला ऐप्लिकेशन (DUT पर इंस्टॉल किया गया)
सिस्टम से जुड़ी ज़रूरी शर्तों के बारे में ज़्यादा जानने के लिए, Windows के लिए Audacity, Mac के लिए Audacity, और MATLAB देखें.
Audacity को सेट अप करना
Audacity को सेट अप करना होगा, ताकि वह Sound Blaster साउंड कार्ड से इनपुट ले सके. इसके लिए, डेटा सैंपलिंग की दर तय करनी होगी. Sound Blaster को अपने कंप्यूटर के यूएसबी पोर्ट से कनेक्ट करने के बाद, Audacity खोलें और इन निर्देशों का पालन करें.
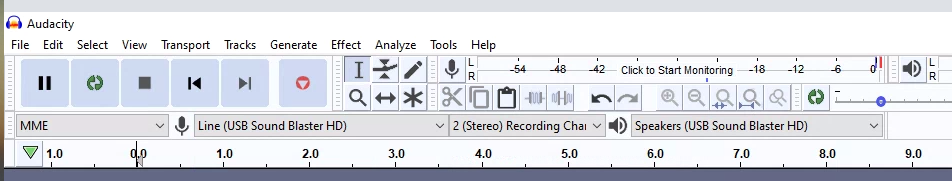
सीसीएलडी आउटपुट को Sound Blaster के लाइन इन इनपुट पोर्ट से कनेक्ट करके, इनपुट माइक्रोफ़ोन सोर्स के तौर पर लाइन (यूएसबी साउंड ब्लास्टर एचडी) को चुनें.

पहली इमेज. माइक्रोफ़ोन इनपुट चुनना
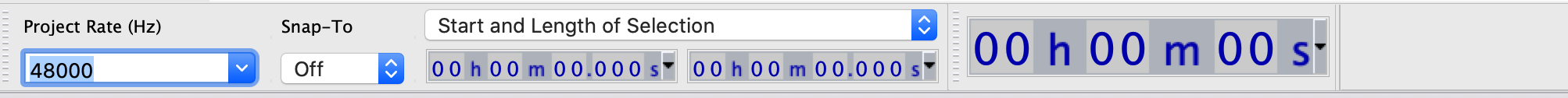
प्रोजेक्ट रेट मेन्यू में 48000 को चुनकर, सैंपलिंग रेट को 48 किलोहर्ट्ज़ पर सेट करें.

दूसरी इमेज. सैंपलिंग रेट सेट करना
MATLAB डाउनलोड करना
MATLAB फ़ाइल डाउनलोड करें.
फ़ाइल को एक्सट्रैक्ट करें और
Effect1NEffect2_V1p0_2020PM.m(इफ़ेक्ट 1 और इफ़ेक्ट 2 के लिए) औरEffect3_V1p0_2020PM.m(इफ़ेक्ट 3 के लिए) ढूंढें.
फ़ोन पर टेस्ट ऐप्लिकेशन सेट अप करना
इस सेक्शन में, फ़ोन पर टेस्ट ऐप्लिकेशन सेट अप करने का तरीका बताया गया है.
टेस्ट ऐप्लिकेशन के लिए तैयारी करना
- नीचे दिए गए Java और Kotlin कोड ब्लॉक से सोर्स कोड कॉपी करें. अपनी ज़रूरत के हिसाब से कोई भी तरीका चुनें.
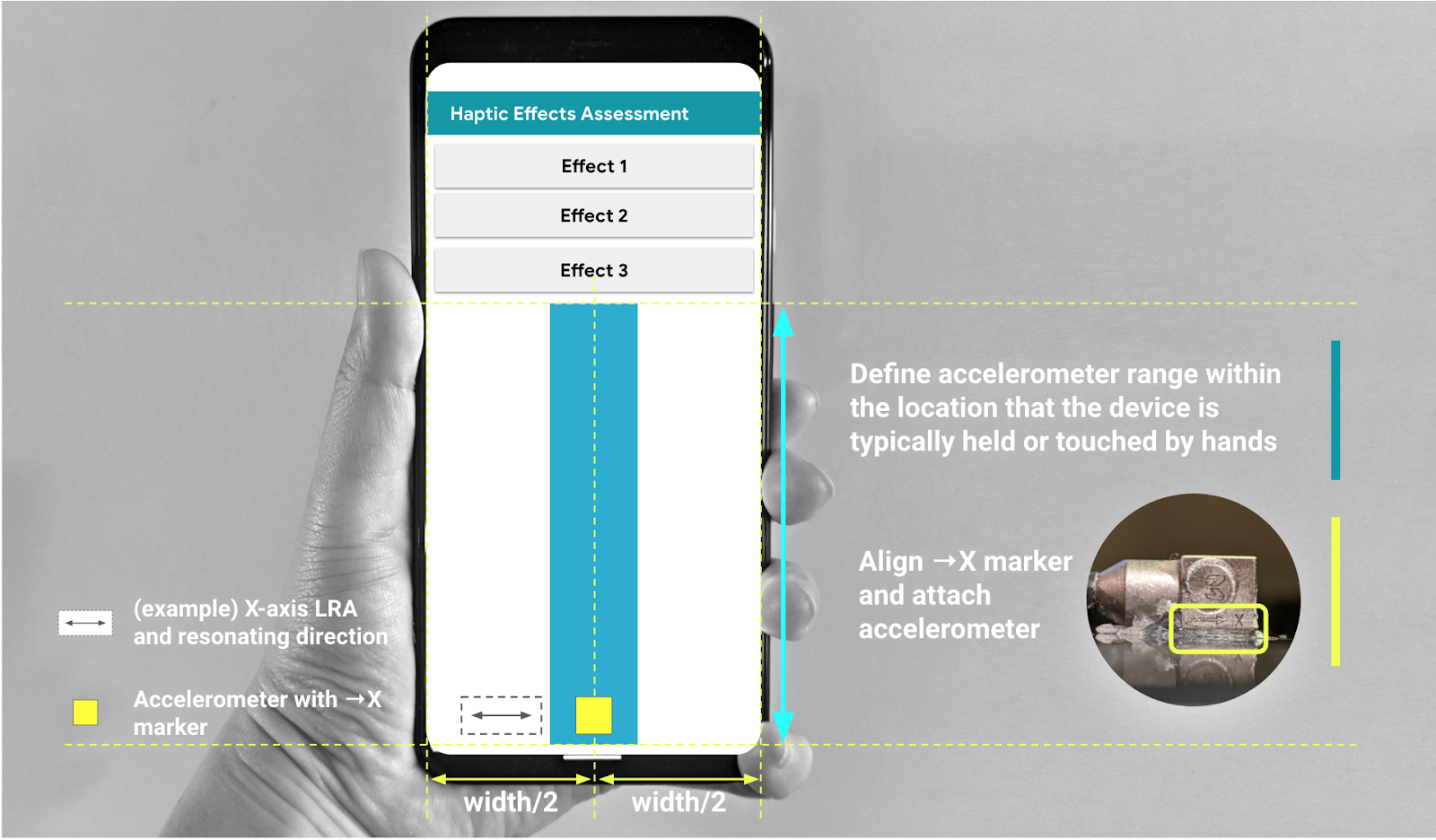
- आकृति 3 में दिखाए गए जीयूआई पैरामीटर के हिसाब से, अपना कोड लिखें. अगर ज़रूरी हो, तो लेआउट के सोर्स कोड की जानकारी को अपने फ़ोन से मैच करने के लिए अडजस्ट करें.
पक्का करें कि आपके जीयूआई में क्लिक किए जा सकने वाले तीन बटन और एक विज़ुअल इंडिकेटर शामिल हो. इससे एक्सलरोमीटर की जगह तय की जा सकेगी.
- ऐक्सिलरोमीटर को खोजने के लिए इस्तेमाल किया गया एरिया, डिवाइस की स्क्रीन के उस हिस्से को दिखाता है जिसे आम तौर पर हाथ से छुआ जाता है.
- इस मेज़रमेंट के दौरान, ऐक्सिलरोमीटर को फ़िरोज़ी रंग वाले हिस्से में घुमाकर, स्क्रीन का वह हिस्सा ढूंढा जा सकता है जो सबसे मज़बूत सिग्नल कैप्चर करता है.
Android डिवाइस पर कोड इंस्टॉल करें.
अगर डिफ़ॉल्ट मोड को बटन के तौर पर सेट किया गया है, तो सिस्टम नेविगेशन मोड को जेस्चर मोड पर सेट करने का सुझाव दिया जाता है.
- जेस्चर मोड सेट करके, फ़ोन के ऐक्सिलरोमीटर को फ़ोन के निचले हिस्से में ज़्यादा से ज़्यादा रखा जा सकता है. इससे फ़ोन के सिस्टम नेविगेशन जीयूआई में रुकावट नहीं आती.
Java सोर्स कोड
package com.example.hapticeffectassessment;
import static android.os.VibrationEffect.EFFECT_CLICK;
import android.graphics.Color;
import android.os.Bundle;
import android.os.VibrationEffect;
import android.os.Vibrator;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private static final long oneShotTiming = 20;
private static final int oneShotAmplitude = 255;
private static final long[] waveformTimings = {500, 500};
private static final int[] waveformAmplitudes = {128, 255};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Vibrator vibrator = getSystemService(Vibrator.class);
// Click R.id.button1 button to generate Effect 1
findViewById(R.id.button1).setOnClickListener(
view -> vibrator.vibrate(VibrationEffect.createPredefined(EFFECT_CLICK)));
// Click R.id.button2 button to generate Effect 2
findViewById(R.id.button2).setOnClickListener(
view -> vibrator.vibrate(VibrationEffect.createOneShot(oneShotTiming, oneShotAmplitude)));
// Click R.id.button3 button to generate Effect 3
findViewById(R.id.button3).setOnClickListener(view -> {
vibrator.vibrate(VibrationEffect.createWaveform(waveformTimings, waveformAmplitudes, -1));
// See quick results of Effect 3
Button button = (Button) view;
if (vibrator.hasAmplitudeControl()) {
button.setText("Effect 3: PASS");
button.setBackgroundColor(Color.GREEN);
button.setTextColor(Color.BLACK);
} else {
button.setText("Effect 3: FAIL");
button.setBackgroundColor(Color.RED);
button.setTextColor(Color.WHITE);
}
});
}
}
Kotlin का सोर्स कोड
package com.example.hapticeffectassessment
import android.graphics.Color
import android.os.Bundle
import android.os.VibrationEffect
import android.os.VibrationEffect.EFFECT_CLICK
import android.os.Vibrator
import android.widget.Button
import androidx.appcompat.app.AppCompatActivity
import kotlinx.android.synthetic.main.activity_main.*
class MainActivityKt : AppCompatActivity() {
private val oneShotTiming: Long = 20
private val oneShotAmplitude = 255
private val waveformTimings = longArrayOf(500, 500)
private val waveformAmplitudes = intArrayOf(128, 255)
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val vibrator = getSystemService(Vibrator::class.java)
// Click button1 to generate Effect 1
button1.setOnClickListener {
vibrator.vibrate(VibrationEffect.createPredefined(EFFECT_CLICK))
}
// Click button2 to generate Effect 2
button2.setOnClickListener {
vibrator.vibrate(VibrationEffect.createOneShot(oneShotTiming, oneShotAmplitude))
}
// Click button3 to generate Effect 3
button3.setOnClickListener {
vibrator.vibrate(
VibrationEffect.createWaveform(waveformTimings, waveformAmplitudes, -1))
// See quick results of Effect 3
if (vibrator.hasAmplitudeControl()) {
button3.text = "Effect 3: PASS"
button3.setBackgroundColor(Color.GREEN)
button3.setTextColor(Color.BLACK)
} else {
button3.text = "Effect 3: FAIL"
button3.setBackgroundColor(Color.RED)
button3.setTextColor(Color.WHITE)
}
}
}
}
लेआउट सोर्स कोड (activity_main.xml)
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="350dp"
android:layout_height="60dp"
android:layout_marginStart="32dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="32dp"
android:text="Effect 1"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="350dp"
android:layout_height="60dp"
android:layout_marginStart="32dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="32dp"
android:text="Effect 2"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="350dp"
android:layout_height="60dp"
android:layout_marginStart="32dp"
android:layout_marginTop="5dp"
android:layout_marginEnd="32dp"
android:text="Effect 3"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
<View
android:id="@+id/divider"
android:layout_width="363dp"
android:layout_height="1dp"
android:layout_marginStart="32dp"
android:layout_marginTop="10dp"
android:layout_marginEnd="32dp"
android:background="?android:attr/listDivider"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button3" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="363dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/divider">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:scaleType="fitXY"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/bluebar" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>

तीसरी इमेज. जीयूआई में सुझाई गई जगह पर ऐक्सिलरोमीटर अटैच करना
