VTS डैशबोर्ड में एक यूज़र इंटरफ़ेस होता है, जो टेस्ट के नतीजों, प्रोफ़ाइलिंग, और कवरेज के बारे में जानकारी को बेहतर तरीके से दिखाने के लिए, मटीरियल डिज़ाइन का इस्तेमाल करता है. डैशबोर्ड की स्टाइलिंग के लिए, ओपन-सोर्स JavaScript लाइब्रेरी का इस्तेमाल किया जाता है. इनमें Materialize CSS और jQueryUI शामिल हैं. इन लाइब्रेरी की मदद से, Google App Engine में Java सर्वलेट से मिलने वाले डेटा को प्रोसेस किया जाता है.
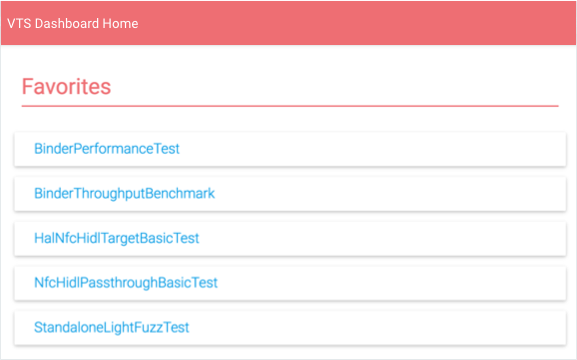
डैशबोर्ड का होम पेज
डैशबोर्ड के होम पेज पर, उन टेस्ट सुइट की सूची दिखती है जिन्हें उपयोगकर्ता ने पसंदीदा में जोड़ा है.

इस सूची से, उपयोगकर्ता ये काम कर सकते हैं:
- किसी सुइट के नतीजे देखने के लिए, वह सुइट चुनें.
- सभी वीटीएस टेस्ट के नाम देखने के लिए, सभी दिखाएं पर क्लिक करें.
- पसंदीदा वीडियो की सूची में बदलाव करने के लिए, बदलाव करें आइकॉन चुनें.

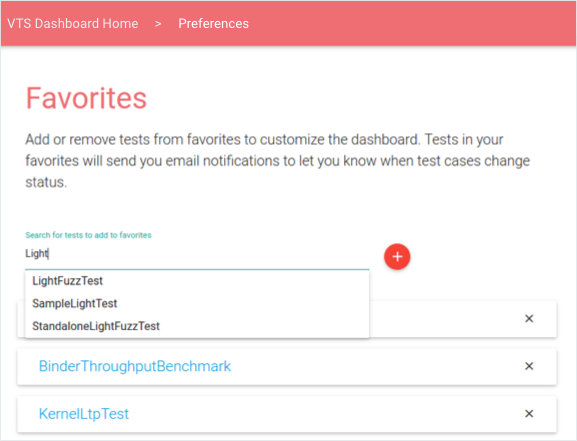
दूसरी इमेज. VTS डैशबोर्ड, पसंदीदा पेज में बदलाव करना.
परीक्षण के नतीजे
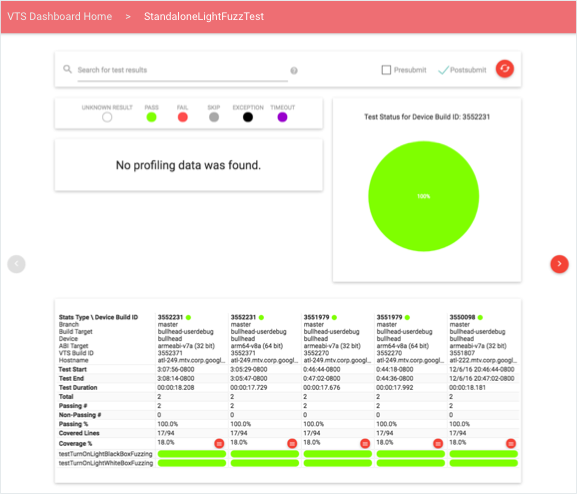
टेस्ट के नतीजों में, चुने गए टेस्ट सुइट के बारे में नई जानकारी दिखती है. इसमें प्रोफ़ाइलिंग पॉइंट की सूची, समय के हिसाब से टेस्ट केस के नतीजों की टेबल, और हाल ही में चलाए गए टेस्ट के नतीजों का ब्रेकडाउन दिखाने वाला पाई चार्ट शामिल है. उपयोगकर्ता, पेजिंग दाईं ओर करके पुराना डेटा लोड कर सकते हैं.

उपयोगकर्ता, क्वेरी का इस्तेमाल करके या टेस्ट टाइप (सबमिट करने से पहले, सबमिट करने के बाद या दोनों) में बदलाव करके डेटा को फ़िल्टर कर सकते हैं. खोज क्वेरी में सामान्य टोकन और फ़ील्ड के हिसाब से क्वालिफ़ायर इस्तेमाल किए जा सकते हैं. खोज के लिए ये फ़ील्ड इस्तेमाल किए जा सकते हैं: डिवाइस का बिल्ड आईडी, शाखा, टारगेट का नाम, डिवाइस का नाम, और टेस्ट बिल्ड आईडी. इन्हें इस फ़ॉर्मैट में बताया गया है: FIELD-ID="SEARCH QUERY". कोट का इस्तेमाल, कॉलम में मौजूद डेटा से मैच करने के लिए, कई शब्दों को एक टोकन के तौर पर इस्तेमाल करने के लिए किया जाता है.
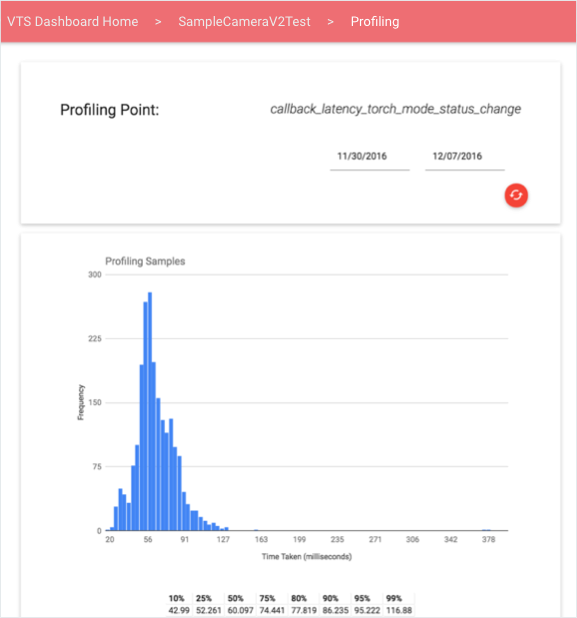
डेटा प्रोफ़ाइलिंग
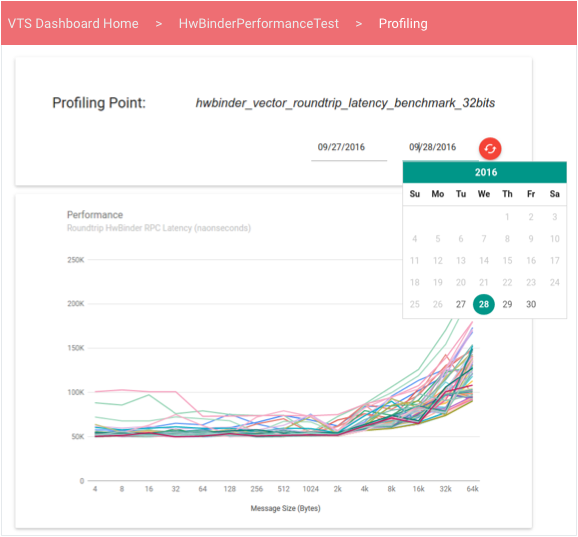
उपयोगकर्ता, किसी प्रोफ़ाइलिंग पॉइंट को चुनकर, उस पॉइंट के लिए लाइन ग्राफ़ या हिस्टोग्राम में, संख्या वाले डेटा के इंटरैक्टिव व्यू पर जा सकते हैं. उदाहरण नीचे दिए गए हैं. डिफ़ॉल्ट रूप से, व्यू में सबसे नई जानकारी दिखती है. उपयोगकर्ता, तारीख चुनने वाले टूल का इस्तेमाल करके, किसी खास समयावधि का डेटा लोड कर सकते हैं.

लाइन ग्राफ़, परफ़ॉर्मेंस की ऐसी वैल्यू के कलेक्शन का डेटा दिखाते हैं जिनका क्रम नहीं होता.ये तब काम आ सकते हैं, जब परफ़ॉर्मेंस की जांच से परफ़ॉर्मेंस वैल्यू का वेक्टर मिलता है, जो किसी दूसरे वैरिएबल के फ़ंक्शन के हिसाब से अलग-अलग होता है. उदाहरण के लिए, थ्रूपुट बनाम मैसेज का साइज़.

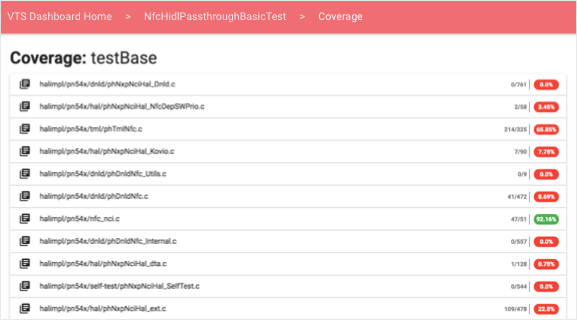
टेस्ट कवरेज
उपयोगकर्ता, टेस्ट के नतीजों में कवरेज के प्रतिशत वाले लिंक से कवरेज की जानकारी देख सकते हैं.

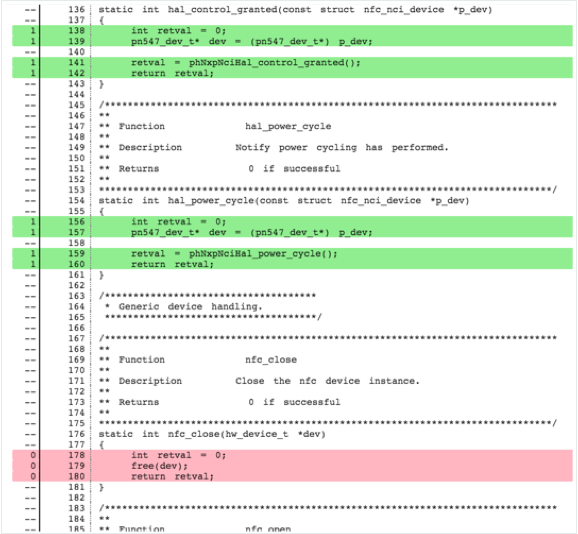
हर टेस्ट केस और सोर्स फ़ाइल के लिए, उपयोगकर्ताओं को एक ऐसा एलिमेंट दिख सकता है जिसे बड़ा किया जा सकता है. इसमें, चुने गए टेस्ट के दायरे के हिसाब से, अलग-अलग रंगों में कोड दिखता है:

- जिन लाइनों को कवर नहीं किया गया है उन्हें लाल रंग से हाइलाइट किया जाता है.
- कवर की गई लाइनों को हरे रंग में हाइलाइट किया जाता है.
- जिन लाइनों को एक्सीक्यूट नहीं किया जा सकता उन्हें कोई रंग नहीं दिया जाता.
कवरेज की जानकारी को सेक्शन के हिसाब से ग्रुप में बांटा जाता है. यह इस बात पर निर्भर करता है कि इसे रन-टाइम पर कैसे उपलब्ध कराया गया था. टेस्ट में कवरेज अपलोड की जा सकती है:
- हर फ़ंक्शन के हिसाब से. सेक्शन हेडर का फ़ॉर्मैट "कवरेज: FUNCTION-NAME" होता है.
- कुल (टेस्ट रन के आखिर में दिया जाता है). सिर्फ़ एक हेडर मौजूद है: "कवरेज: सभी".
डैशबोर्ड, क्लाइंट-साइड से सोर्स कोड को सर्वर से फ़ेच करता है. यह सर्वर, ओपन-सोर्स Gerrit REST API का इस्तेमाल करता है.
निगरानी और जांच करना
वीटीएस डैशबोर्ड में ये मॉनिटर और यूनिट टेस्ट उपलब्ध होते हैं.
- ईमेल सूचनाओं की जांच करना. सूचनाओं को क्रॉन जॉब में कॉन्फ़िगर किया जाता है, जो दो (2) मिनट के तय अंतराल पर चलता है. यह जॉब, VTS की स्टेटस टेबल को पढ़कर यह पता लगाता है कि हर टेबल में नया डेटा अपलोड किया गया है या नहीं. इसके लिए, यह जांच की जाती है कि जांच के रॉ डेटा के अपलोड किए जाने का टाइमस्टैंप, स्टेटस के आखिरी अपडेट के टाइमस्टैंप से नया है या नहीं. अगर अपलोड का टाइमस्टैंप नया है, तो जॉब में अब और रॉ डेटा के आखिरी अपलोड के बीच के नए डेटा के लिए क्वेरी की जाती है. टेस्ट केस के नए फ़ेल होने, टेस्ट केस के लगातार फ़ेल होने, टेस्ट केस के कुछ समय के लिए फ़ेल होने, टेस्ट केस ठीक होने, और किसी टेस्ट के बंद होने की जानकारी तय की जाती है. इसके बाद, यह जानकारी हर टेस्ट के सदस्यों को ईमेल फ़ॉर्मैट में भेजी जाती है.
- वेब सेवा की परफ़ॉर्मेंस. Google Stackdriver, Google App Engine के साथ इंटिग्रेट होता है, ताकि VTS डैशबोर्ड को आसानी से मॉनिटर किया जा सके. अपटाइम की जांच करने से यह पुष्टि होती है कि पेजों को ऐक्सेस किया जा सकता है. वहीं, हर पेज, सर्वलेट या डेटाबेस पर इंतज़ार का समय पता करने के लिए, अन्य टेस्ट बनाए जा सकते हैं. इन जांचों से यह पक्का होता है कि डैशबोर्ड को हमेशा ऐक्सेस किया जा सकता है. ऐसा न होने पर, एडमिन को इसकी सूचना दी जाएगी.
- Analytics. पेज कॉन्फ़िगरेशन (pom.xml फ़ाइल) में मान्य Analytics आईडी डालकर, VTS डैशबोर्ड पेज को Google Cloud Analytics के साथ इंटिग्रेट किया जा सकता है. इंटिग्रेशन की मदद से, पेज के इस्तेमाल, उपयोगकर्ता इंटरैक्शन, जगह की जानकारी, सेशन के आंकड़ों वगैरह का बेहतर विश्लेषण किया जा सकता है.
