HAL और एपीआई के बीच मैप कॉन्स्टेंट में बताए गए HAL-API कॉन्स्टेंट मैपिंग को, यूज़र एक्सपीरियंस (यूएक्स) डिज़ाइन के सिद्धांतों के आधार पर बनाया गया है. यूज़र एक्सपीरियंस (UX) डिज़ाइन के सिद्धांतों से यह तय होता है कि Android के हैप्टिक एपीआई का इस्तेमाल कब, कैसे, और किस तरह किया जाए. इन बुनियादी सिद्धांतों के बारे में ज़्यादा जानने के लिए, एडवांस हैप्टिक: नए हैप्टिक एपीआई कब, क्या, और कैसे काम करते हैं लेख पढ़ें.

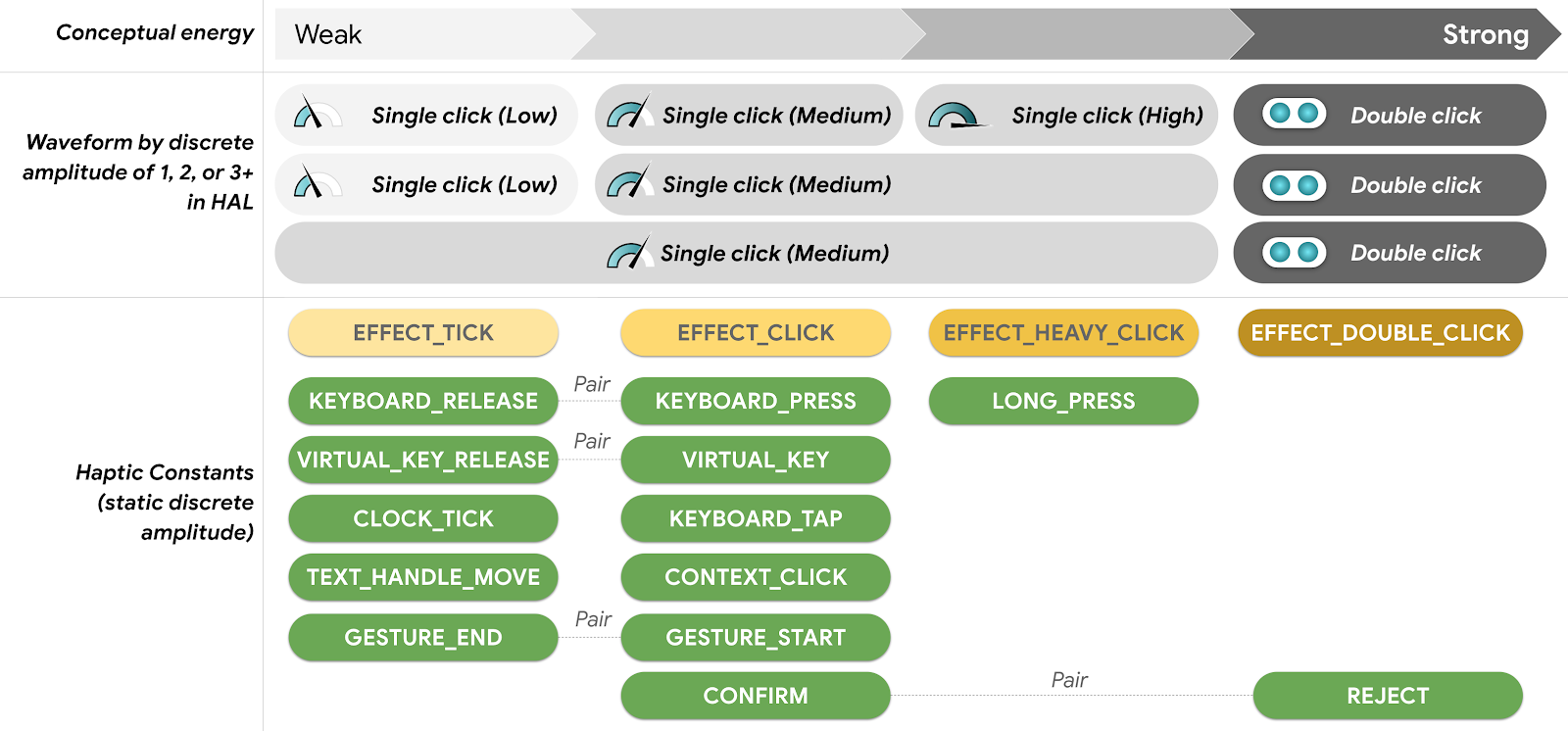
पहली इमेज. HAL-API कॉन्स्टेंट मैपिंग: डिसक्रीट मॉडल
हैप्टिक इफ़ेक्ट चुनना
हैप्टिक फ़ीडबैक की तीव्रता के हिसाब से (VibrationEffect)
अगर आपको हैप्टिक की पसंदीदा इंटेंसिटी (VibrationEffect) तय करनी है, तो EFFECT_CLICK से शुरुआत करना सबसे अच्छा है:
यह EFFECT_TICK के "लाइट" हैप्टिक और EFFECT_HEAVY_CLICK के "हैवी" हैप्टिक के बीच की मीडियन वैल्यू है. EFFECT_CLICK से शुरू करके, कॉन्सेप्ट की एनर्जी को बढ़ाया या घटाया जा सकता है. इसके लिए, EFFECT_HEAVY_CLICK का इस्तेमाल करके एनर्जी को बढ़ाया जा सकता है या EFFECT_TICK का इस्तेमाल करके एनर्जी को घटाया जा सकता है. ध्यान रखें कि EFFECT_DOUBLE_CLICK में सबसे ज़्यादा कॉन्सेप्ट वाली ऊर्जा होती है, क्योंकि इसे दोहराया जाता है.

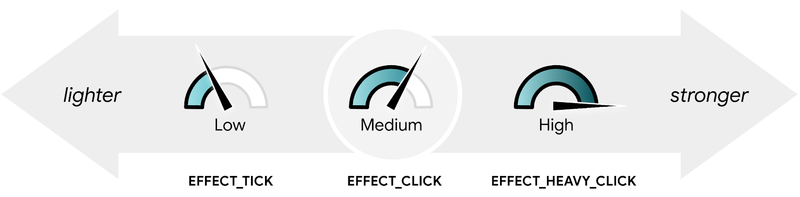
दूसरी इमेज. हैप्टिक फ़ीडबैक की तीव्रता से जुड़ी सेटिंग
इनपुट इवेंट और यूज़र इंटरफ़ेस (यूआई) एलिमेंट के हिसाब से (HapticFeedbackConstants)
अगर आपका लक्ष्य किसी खास इनपुट इवेंट (जैसे, देर तक दबाना या स्वाइप करना) या यूज़र इंटरफ़ेस (यूआई) एलिमेंट (जैसे, कीबोर्ड) से जुड़ा है, तो HapticFeedbackConstants में पहले से तय किए गए हैप्टिक कॉन्स्टेंट ढूंढें.
हर कॉन्स्टेंट का नाम, इस्तेमाल के खास उदाहरणों के बारे में बताता है. जैसे, KEYBOARD_PRESS या LONG_PRESS.
असल दुनिया में बटन दबाने से जुड़े इवेंट को सिम्युलेट करना
इनपुट इवेंट (वर्चुअल सॉफ़्ट बटन) के टच हैप्टिक फ़ीडबैक से, फ़िज़िकल एंटिटी (जैसे, मैकेनिकल हार्ड बटन) का इस्तेमाल करके बटन दबाने की प्रोसेस को सिम्युलेट किया जा सकता है.
इनपुट इवेंट: पेयरवाइज़ इंटरैक्शन फ़्लो
क्लिक इवेंट को मैकेनिकल बटन के व्यवहार को सिम्युलेट करने के लिए डिज़ाइन किया गया है. मैकेनिकल बटन को दबाया जाता है और फिर छोड़ा जाता है. बटन दबाने पर मिलने वाला मैकेनिकल इंपल्स, बटन छोड़ने पर मिलने वाले इंपल्स से ज़्यादा होता है. इसलिए, बटन दबाने पर मिलने वाला हैप्टिक फ़ीडबैक, बटन छोड़ने पर मिलने वाले हैप्टिक फ़ीडबैक से ज़्यादा होता है.

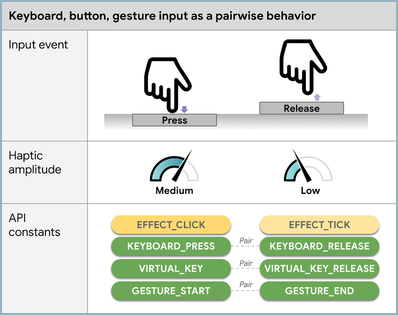
तीसरी इमेज. बाइनरी इनपुट इवेंट के हिसाब से हैप्टिक इफ़ेक्ट
हैप्टिक की तीव्रता: बटन दबाने की सुविधा
कम समय के लिए और कम इंटेंसिटी वाले इनपुट इवेंट, कम इंटेंसिटी वाले हैप्टिक से जुड़े होते हैं. ज़्यादा देर तक और ज़्यादा गहराई से जुड़े इनपुट इवेंट, ज़्यादा मज़बूत हैप्टिक से जुड़े होते हैं.

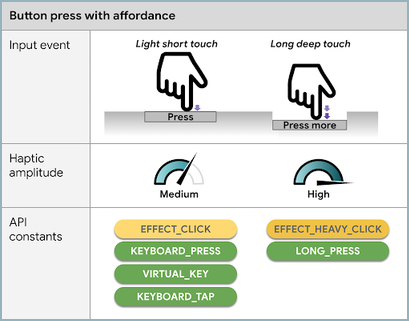
चौथी इमेज. अफ़ोर्डेंस के हिसाब से हैप्टिक इफ़ेक्ट
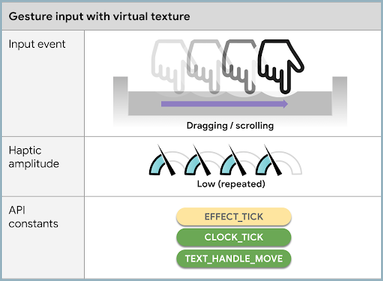
हाथ के जेस्चर से इनपुट देने वाले इवेंट में वर्चुअल टेक्सचर को सिम्युलेट करता है
हाथ के जेस्चर (जैसे कि स्क्रॉल करना या तेज़ी से आगे-पीछे करना) के आधार पर दिए गए इनपुट को वर्चुअल हैप्टिक टेक्सचर के साथ अलाइन किया जा सकता है. ऐसा तब किया जाता है, जब उंगली विज़ुअल यूज़र इंटरफ़ेस (यूआई) के साथ-साथ स्क्रीन पर घूम रही हो. उदाहरण के लिए, जब उंगली वर्चुअल टिक मार्क यूज़र इंटरफ़ेस (यूआई) एलिमेंट के साथ-साथ घड़ी के यूज़र इंटरफ़ेस (यूआई) के आस-पास घूम रही हो, तब बार-बार हैप्टिक फ़ीडबैक जनरेट करना.
वर्चुअल हैप्टिक टेक्सचर के लिए, इफ़ेक्ट को दोहराया जाता है. इस वजह से, अक्सर ऐसा होता है कि बिना दोहराव या सिर्फ़ एक बार वाले इफ़ेक्ट में, ऐम्प्लिट्यूड की तुलना में ऊर्जा ज़्यादा महसूस होती है. इस वजह से, वर्चुअल हैप्टिक टेक्सचर (जैसे, CLOCK_TICK या TEXT_HANDLE_MOVE) के लिए डिज़ाइन किए गए हैप्टिक कॉन्स्टेंट हल्के होने चाहिए, ताकि बार-बार मिलने वाले संकेतों से मूवमेंट का एहसास हो.

पांचवीं इमेज. वर्चुअल टेक्सचर का अनुभव कराने के लिए हैप्टिक इफ़ेक्ट
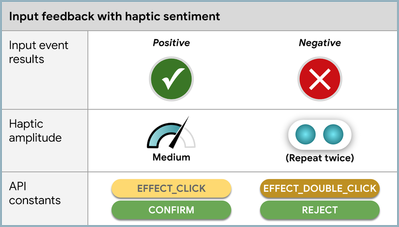
भावनाएं शामिल करना
हैप्टिक इफ़ेक्ट में सकारात्मक या नकारात्मक भावनाएं शामिल करने के लिए, नकारात्मक भावनाएं दिखाने वाले हैप्टिक इफ़ेक्ट को ज़्यादा तेज़ करें, ताकि उपयोगकर्ता का ध्यान खींचा जा सके.

छठी इमेज. भावना के साथ हैप्टिक इफ़ेक्ट
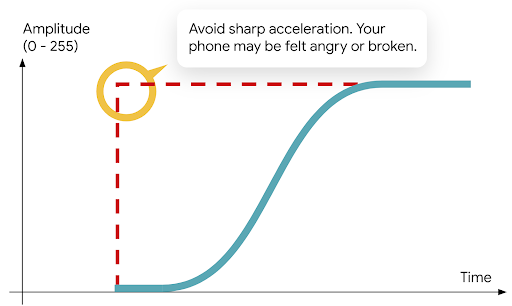
लंबे समय तक वाइब्रेशन होने की वजह से सुनाई देने वाली आवाज़ से बचें
ध्यान खींचने वाले हैप्टिक के लिए, लंबे समय तक वाइब्रेशन से होने वाले शोर से बचने के लिए, पैटर्न को धीरे-धीरे तेज़ करें, ताकि रैंप-अप इफ़ेक्ट बन सके. इसके लिए, createWaveform(long[] timings, int[] amplitudes, int repeat) का इस्तेमाल करें.

सातवीं इमेज. वाइब्रेशन के धीरे-धीरे बढ़ने का इफ़ेक्ट
