VTS डैशबोर्ड, उपयोगकर्ता के बैकएंड और यूज़र इंटरफ़ेस (यूआई) की सुविधा देता है. इससे, VTS के लगातार इंटिग्रेशन सिस्टम से टेस्ट के नतीजे देखे जा सकते हैं. यह टेस्ट-ड्रिवन डेवलपमेंट के साथ काम करता है. इसमें टेस्ट की स्थिति की सूचनाएं देने जैसे टूल होते हैं. इनकी मदद से, डेवलपर को डेवलपमेंट साइकल के दौरान, परफ़ॉर्मेंस में गिरावट वाले हिस्सों का पता लगाने और उन्हें ठीक करने में मदद मिलती है. इसमें टेस्ट की निगरानी करने और समस्याओं को प्राथमिकता के हिसाब से तय करने में मदद करने वाले टूल भी शामिल हैं.
VTS डैशबोर्ड यूज़र इंटरफ़ेस (यूआई), VTS इन्फ़्रास्ट्रक्चर की दी गई सुविधाओं (जैसे, नेटिव कोड कवरेज) के साथ काम करता है. साथ ही, परफ़ॉर्मेंस को लगातार मॉनिटर करने की सुविधा देता है, ताकि ऑप्टिमाइज़ किए गए और बेहतर परफ़ॉर्म करने वाले टूल डेवलप किए जा सकें.
ज़रूरी शर्तें
VTS डैशबोर्ड का इस्तेमाल करने के लिए, इन सेवाओं की ज़रूरत होती है:
- Apache Maven, बाइल्ड करने और डिप्लॉय करने के लिए
- वेब सेवा होस्ट करने के लिए, Google Cloud App Engine
- स्टोरेज के लिए Google Cloud Datastore
- मॉनिटर करने के लिए, Google Stackdriver
टेस्ट कवरेज देखने के लिए, सोर्स कोड सर्वर (जैसे, Gerrit) के REST API का इस्तेमाल किया जाता है. इससे वेब सेवा, ऐक्सेस कंट्रोल की मौजूदा सूचियों के हिसाब से ओरिजनल सोर्स कोड फ़ेच कर पाती है.
भवन निर्माण
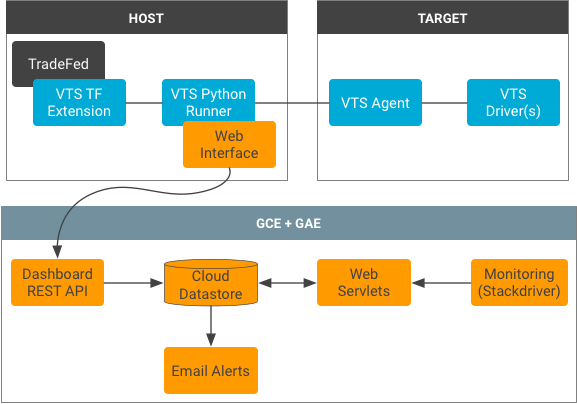
VTS डैशबोर्ड, इस आर्किटेक्चर का इस्तेमाल करता है:

जांच की स्थिति के नतीजे, REST इंटरफ़ेस की मदद से Cloud Datastore डेटाबेस में लगातार अपलोड किए जाते हैं. VTS रनर, नतीजों को अपने-आप प्रोसेस करता है और Protobuf फ़ॉर्मैट का इस्तेमाल करके उन्हें सीरियलाइज़ करता है.
वेब सर्वलेट, उपयोगकर्ताओं के लिए मुख्य ऐक्सेस पॉइंट होते हैं. ये डेटास्टोर डेटाबेस से डेटा डिलीवर और प्रोसेस करते हैं. सर्वलेट में ये शामिल हैं: सभी टेस्ट डिलीवर करने के लिए मुख्य सर्वलेट, उपयोगकर्ता के पसंदीदा को मैनेज करने के लिए प्राथमिकता सर्वलेट, टेस्ट टेबल में जानकारी भरने के लिए नतीजों का सर्वलेट, प्रोफ़ाइलिंग डेटा तैयार करने के लिए ग्राफ़ सर्वलेट, और क्लाइंट के लिए कवरेज डेटा तैयार करने के लिए कवरेज सर्वलेट.
हर टेस्ट मॉड्यूल का अपना डेटास्टोर अंसेसट्री ट्री होता है. साथ ही, टेस्ट के नतीजों को टेस्ट शुरू होने के समय के यूनिक्स टाइमस्टैंप के साथ इंडेक्स किया जाता है. डेटाबेस में कवरेज डेटा, जांच के नतीजों के साथ सेव किया जाता है.यह डेटा, गिनती के वेक्टर (यानी ओरिजनल सोर्स फ़ाइल में हर लाइन के लिए) के तौर पर सेव किया जाता है. साथ ही, सोर्स कोड सर्वर से सोर्स कोड फ़ेच करने के लिए, पहचान से जुड़ी जानकारी भी सेव की जाती है.
सूचना सेवा, टास्क की सूचियों का इस्तेमाल करके काम करती है. यह टेस्ट केस के स्टेटस में हुए बदलावों की पहचान करती है और सदस्यों को सूचना देती है. स्टेटस वाली जानकारी को स्टेटस टेबल में सेव किया जाता है, ताकि डेटा के अपडेट होने और मौजूदा गड़बड़ियों का ट्रैक रखा जा सके. इससे सूचना सेवा को, हर टेस्ट केस के फ़ेल होने और ठीक होने के बारे में ज़्यादा जानकारी देने में मदद मिलती है.
कोड का स्ट्रक्चर
VTS डैशबोर्ड के ज़रूरी कॉम्पोनेंट में, Java में लागू किए गए सर्वलेट, फ़्रंट-एंड JSP, सीएसएस स्टाइलशीट, और कॉन्फ़िगरेशन फ़ाइलें शामिल हैं. नीचे दी गई सूची में, इन कॉम्पोनेंट की जगहों और उनके ब्यौरे के बारे में बताया गया है. सभी पाथ, test/vts/web/dashboard के हिसाब से दिए गए हैं:
pom.xml
सेटिंग फ़ाइल, जिसमें एनवायरमेंट वैरिएबल और डिपेंडेंसी तय की जाती हैं.src/main/java/com/android/vts/api/
इसमें REST के ज़रिए डेटा के साथ इंटरैक्ट करने के लिए एंडपॉइंट होते हैं.src/main/java/com/android/vts/entity/
इसमें डेटास्टोर इकाइयों के Java मॉडल होते हैं.src/main/java/com/android/vts/proto/
इसमें Protobuf के लिए Java फ़ाइलें शामिल हैं. इनमेंVtsReportMessage.javaभी शामिल है, जो Protobuf टाइप का Java वर्शन है. इसका इस्तेमाल, VTS टेस्ट के नतीजों के बारे में बताने के लिए किया जाता है.src/main/java/com/android/vts/servlet/
इसमें सर्वलेट के लिए Java फ़ाइलें होती हैं.src/main/java/com/android/vts/util/
इसमें, उपयोगिता फ़ंक्शन और क्लास के लिए Java फ़ाइलें होती हैं. इनका इस्तेमाल, सर्वलेट करते हैं.src/test/java/com/android/vts/
इसमें, servlets और utils के लिए यूज़र इंटरफ़ेस (यूआई) टेस्ट शामिल होते हैं.src/main/webapp/
इसमें यूज़र इंटरफ़ेस (JSP, CSS, एक्सएमएल) से जुड़ी फ़ाइलें होती हैं:js/. इसमें वेब पेजों के लिए इस्तेमाल की जाने वाली JavaScript फ़ाइलें होती हैं.WEB-INF/. इसमें कॉन्फ़िगरेशन और यूज़र इंटरफ़ेस (यूआई) फ़ाइलें होती हैं.jsp/. इसमें हर वेब पेज की JSP फ़ाइलें होती हैं.
appengine-web.xml
सेटिंग फ़ाइल, जहां एनवायरमेंट वैरिएबल को वैरिएबल में लोड किया जाता है.web.xml
सेटिंग फ़ाइल, जिसमें सर्वलेट मैपिंग और सुरक्षा से जुड़ी पाबंदियां तय की जाती हैं.cron.xml
शेड्यूल किए गए टास्क (जैसे, सूचना सेवा) की जानकारी देने वाली सेटिंग फ़ाइल.
डैशबोर्ड सेट अप करना
वीटीएस डैशबोर्ड सेट अप करने के लिए:
- Google Cloud App Engine प्रोजेक्ट बनाएं और डिप्लॉयमेंट होस्ट को सेट अप करने के लिए, ये इंस्टॉल करें:
- Java 8
- Google App Engine SDK
- Maven
- Google Cloud API मैनेजर में OAuth 2.0 क्लाइंट आईडी जनरेट करें.
- सेवा खाता बनाएं और कोई पासकोड फ़ाइल बनाएं.
- App Engine Email API की, ईमेल भेजने की अनुमति वाले ईमेल पतों की सूची में कोई ईमेल पता जोड़ें.
- Google Analytics खाता सेट अप करें.
- डैशबोर्ड
pom.xmlमें एनवायरमेंट वैरिएबल तय करें:- क्लाइंट आईडी को OAuth 2.0 आईडी (दूसरे चरण से) के साथ सेट करें.
- तीसरे चरण में बताई गई 'कुंजी फ़ाइल' में शामिल आइडेंटिफ़ायर की मदद से, सेवा क्लाइंट आईडी सेट करें.
- सूचनाएं भेजने वाले का ईमेल पता डालें (चौथे चरण से).
- वह ईमेल डोमेन डालें जिस पर सभी ईमेल भेजे जाएंगे.
- Gerrit REST सर्वर का पता बताएं.
- Gerrit REST सर्वर के लिए इस्तेमाल करने के लिए, OAuth 2.0 का स्कोप तय करें.
- Google Analytics आईडी डालें (पांचवें चरण से).
- प्रोजेक्ट बनाएं और डिप्लॉय करें.
- टर्मिनल में,
mvn clean appengine:updateचलाएं.
सुरक्षा से जुड़ी बातें
कवरेज की सटीक जानकारी के लिए, ओरिजनल सोर्स कोड का ऐक्सेस होना ज़रूरी है. हालांकि, कुछ कोड संवेदनशील हो सकते हैं और इसके लिए एक अतिरिक्त गेटवे, ऐक्सेस कंट्रोल की मौजूदा सूचियों का गलत इस्तेमाल करने की अनुमति दे सकता है.
इस खतरे से बचने के लिए, कवरेज की जानकारी के साथ सोर्स कोड दिखाने के बजाय, डैशबोर्ड सीधे कवरेज वेक्टर को मैनेज करता है. इसका मतलब है कि यह सोर्स फ़ाइल में लाइनों पर मैपिंग की गई, रन होने की संख्या का वेक्टर है. कवरेज वैक्टर के साथ-साथ, डैशबोर्ड को Git प्रोजेक्ट का नाम और पाथ भी मिलता है, ताकि क्लाइंट किसी बाहरी सोर्स कोड एपीआई से कोड फ़ेच कर सके. क्लाइंट ब्राउज़र को यह जानकारी मिलती है और वह ओरिजनल सोर्स कोड के लिए सोर्स कोड सर्वर से क्वेरी करने के लिए, JavaScript में क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) का इस्तेमाल करता है. इसके बाद, डिसप्ले बनाने के लिए, नतीजे के तौर पर मिले कोड को कवरेज वेक्टर के साथ जोड़ दिया जाता है.
सीधे तौर पर ऐक्सेस करने की सुविधा, हमले के दायरे को बड़ा नहीं करती, क्योंकि डैशबोर्ड, बाहरी सेवा के साथ पुष्टि करने के लिए उपयोगकर्ता की कुकी का इस्तेमाल करता है. इसका मतलब है कि जो उपयोगकर्ता सीधे तौर पर सोर्स कोड ऐक्सेस नहीं कर सकता वह संवेदनशील जानकारी देखने के लिए डैशबोर्ड का गलत इस्तेमाल नहीं कर सकता.
