Trang tổng quan VTS cung cấp một giao diện người dùng gắn kết sử dụng thiết kế Material để hiển thị hiệu quả thông tin về kết quả kiểm thử, hồ sơ và mức độ sử dụng. Kiểu của trang tổng quan sử dụng các thư viện JavaScript nguồn mở, bao gồm cả Materialize CSS và jQueryUI để xử lý dữ liệu do các servlet Java phân phối trong Google App Engine.
Trang chủ của trang tổng quan
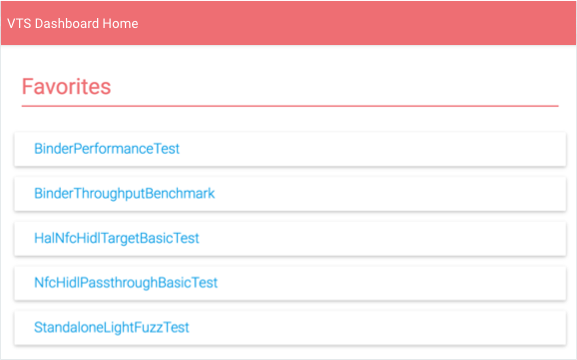
Trang chủ của Trang tổng quan hiển thị danh sách các bộ kiểm thử mà người dùng đã thêm vào danh sách yêu thích.

Trong danh sách này, người dùng có thể:
- Chọn một bộ kiểm thử để xem kết quả cho bộ kiểm thử đó.
- Nhấp vào SHOW ALL (HIỂN THỊ TẤT CẢ) để xem tất cả tên kiểm thử VTS.
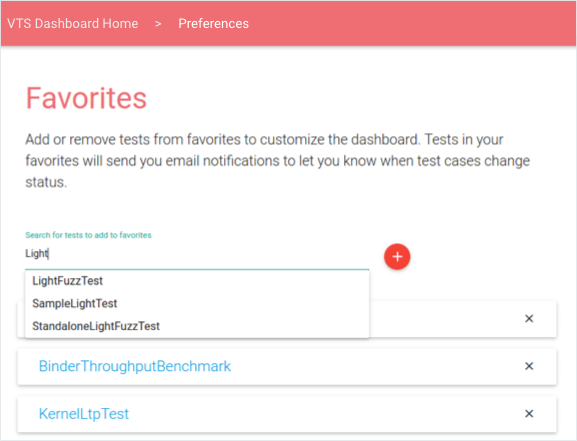
- Chọn biểu tượng Chỉnh sửa để sửa đổi danh sách Yêu thích.

Hình 2. Trang tổng quan VTS, chỉnh sửa trang Favorites (Yêu thích).
Kết quả thử nghiệm
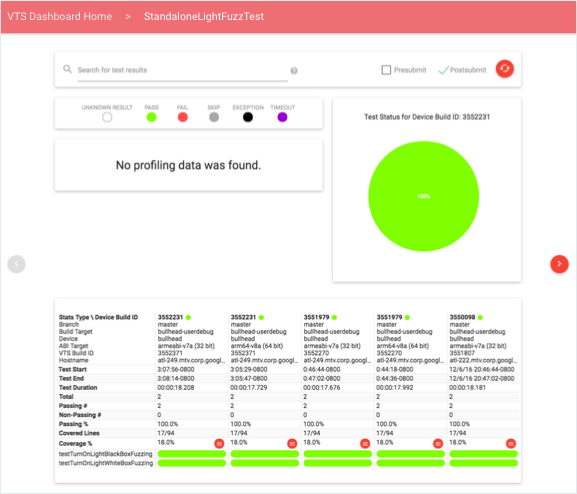
Test Results (Kết quả kiểm thử) hiển thị thông tin mới nhất về bộ kiểm thử đã chọn, bao gồm danh sách các điểm phân tích tài nguyên, bảng kết quả trường hợp kiểm thử theo thứ tự thời gian và biểu đồ hình tròn hiển thị bảng chi tiết kết quả của lần chạy gần đây nhất (người dùng có thể tải dữ liệu cũ hơn bằng cách phân trang sang phải).

Người dùng có thể lọc dữ liệu bằng cách sử dụng truy vấn hoặc bằng cách sửa đổi loại kiểm thử (trước khi gửi, sau khi gửi hoặc cả hai). Truy vấn tìm kiếm hỗ trợ các mã thông báo chung và bộ hạn định dành riêng cho trường; các trường tìm kiếm được hỗ trợ là: mã bản dựng thiết bị, nhánh, tên mục tiêu, tên thiết bị và mã bản dựng kiểm thử. Các giá trị này được chỉ định theo định dạng: FIELD-ID="SEARCH QUERY". Dấu ngoặc kép được dùng để coi nhiều từ là một mã thông báo để so khớp với dữ liệu trong các cột.
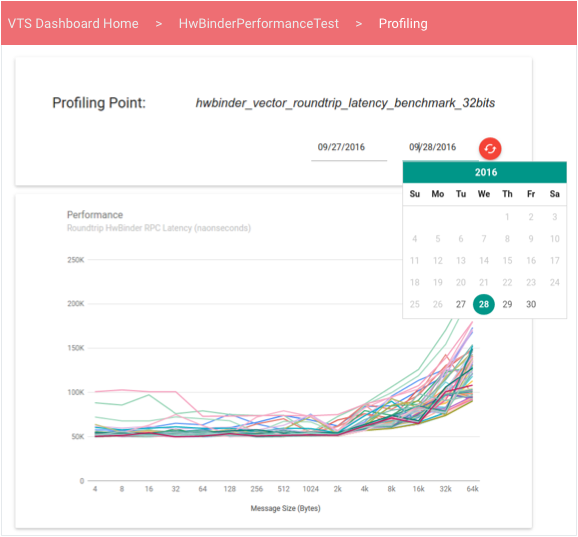
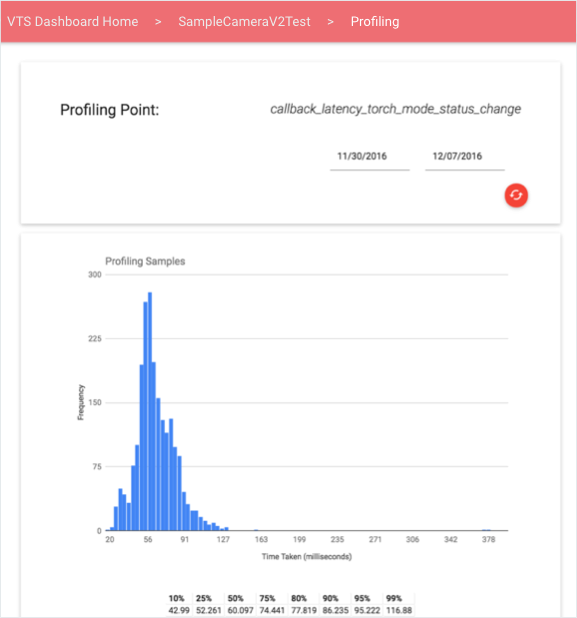
Phân tích dữ liệu
Người dùng có thể chọn một điểm phân tích tài nguyên để xem chế độ xem tương tác của dữ liệu định lượng cho điểm đó trong biểu đồ đường hoặc biểu đồ thanh (ví dụ bên dưới). Theo mặc định, thành phần hiển thị sẽ hiển thị thông tin mới nhất; người dùng có thể sử dụng bộ chọn ngày để tải các khoảng thời gian cụ thể.

Biểu đồ dạng đường hiển thị dữ liệu từ một tập hợp các giá trị hiệu suất không theo thứ tự. Biểu đồ này có thể hữu ích khi một thử nghiệm hiệu suất tạo ra một vectơ các giá trị hiệu suất thay đổi theo hàm của một biến khác (ví dụ: thông lượng so với kích thước thông báo).

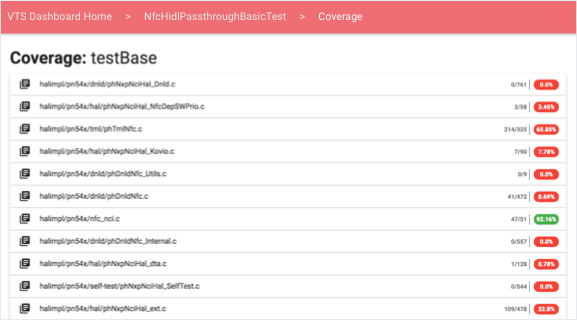
Mức độ bao phủ kiểm thử
Người dùng có thể xem thông tin về mức độ sử dụng từ đường liên kết về tỷ lệ phần trăm sử dụng trong kết quả kiểm thử.

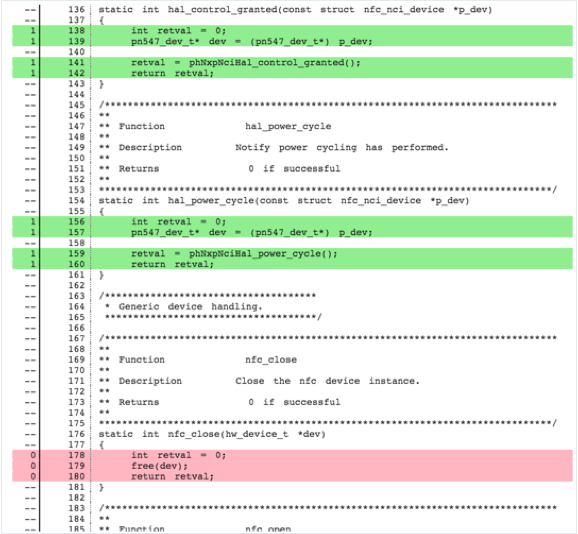
Đối với mỗi trường hợp kiểm thử và tệp nguồn, người dùng có thể xem một phần tử có thể mở rộng chứa mã nguồn được mã hoá bằng màu sắc theo mức độ bao phủ do kiểm thử đã chọn cung cấp:

- Các dòng chưa được kiểm tra sẽ được làm nổi bật bằng màu đỏ.
- Các dòng được bao phủ được đánh dấu bằng màu xanh lục.
- Các dòng không thực thi được không có màu.
Thông tin về mức độ sử dụng được nhóm thành các phần tuỳ thuộc vào cách thông tin đó được cung cấp trong thời gian chạy. Các bài kiểm thử có thể tải mức độ sử dụng lên:
- Mỗi hàm. Tiêu đề phần có định dạng "Phạm vi: FUNCTION-NAME".
- Tổng cộng (được cung cấp khi kết thúc quá trình chạy kiểm thử). Chỉ có một tiêu đề: "Phạm vi: Tất cả".
Trang tổng quan tìm nạp mã nguồn phía máy khách từ một máy chủ sử dụng API Gerrit REST nguồn mở.
Theo dõi và thử nghiệm
Trang tổng quan VTS cung cấp các màn hình và kiểm thử đơn vị sau.
- Kiểm thử thông báo qua email. Thông báo được định cấu hình trong một công việc Cron thực thi theo khoảng thời gian cố định là hai (2) phút. Công việc này đọc bảng trạng thái của VTS để xác định xem dữ liệu mới đã được tải lên từng bảng hay chưa, bằng cách kiểm tra dấu thời gian tải dữ liệu thô của kiểm thử lên mới hơn dấu thời gian cập nhật trạng thái gần đây nhất. Nếu dấu thời gian tải lên mới hơn, công việc sẽ truy vấn dữ liệu mới từ thời điểm hiện tại đến lần tải dữ liệu thô lên gần đây nhất. Các trường hợp kiểm thử mới không thành công, các trường hợp kiểm thử tiếp tục không thành công, các trường hợp kiểm thử tạm thời không thành công, các bản sửa lỗi trường hợp kiểm thử, các kiểm thử không hoạt động sẽ được xác định; sau đó, thông tin này sẽ được gửi ở định dạng email đến người đăng ký của từng kiểm thử.
- Tình trạng của dịch vụ web. Google Stackdriver tích hợp với Google App Engine để giúp bạn dễ dàng theo dõi Trang tổng quan VTS. Các bước kiểm tra thời gian hoạt động đơn giản xác minh rằng bạn có thể truy cập vào các trang trong khi có thể tạo các kiểm thử khác để xác minh độ trễ trên mỗi trang, servlet hoặc cơ sở dữ liệu. Các bước kiểm tra này đảm bảo bạn luôn truy cập được vào Trang tổng quan (nếu không, quản trị viên sẽ được thông báo).
- Analytics. Bạn có thể tích hợp trang Trang tổng quan VTS với Google Cloud Analytics bằng cách chỉ định một mã Analytics hợp lệ trong cấu hình trang (tệp pom.xml). Tính năng tích hợp cung cấp thông tin phân tích chi tiết hơn về việc sử dụng trang, lượt tương tác của người dùng, vị trí, số liệu thống kê về phiên hoạt động, v.v.
