داشبورد VTS یک رابط کاربری منسجم ارائه میکند که از طراحی متریال برای نمایش مؤثر اطلاعات در مورد نتایج آزمایش، نمایهسازی و پوشش استفاده میکند. استایل داشبورد از کتابخانههای منبع باز جاوا اسکریپت از جمله Materialize CSS و jQueryUI برای پردازش دادههای ارائهشده توسط سرورهای جاوا در Google App Engine استفاده میکند.
خانه داشبورد
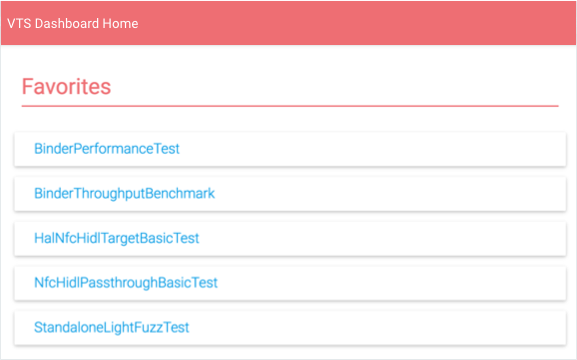
صفحه اصلی داشبورد فهرستی از مجموعههای آزمایشی را نشان میدهد که کاربر به موارد دلخواه اضافه کرده است.

از این لیست، کاربران می توانند:
- یک مجموعه آزمایشی را برای مشاهده نتایج آن مجموعه انتخاب کنید.
- برای مشاهده همه نامهای آزمون VTS روی SHOW ALL کلیک کنید.
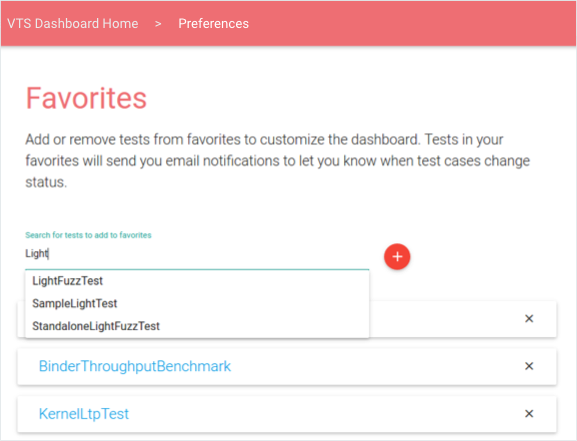
- برای تغییر لیست علاقه مندی ها، نماد ویرایش را انتخاب کنید.

شکل 2. داشبورد VTS، ویرایش صفحه علاقه مندی ها.
نتایج تست
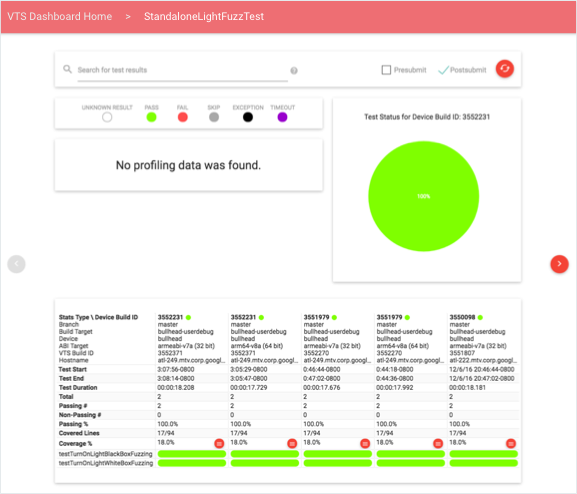
نتایج تست آخرین اطلاعات مربوط به مجموعه آزمایشی انتخابی را نشان میدهد، از جمله فهرستی از نقاط نمایه، جدولی از نتایج آزمایشی به ترتیب زمانی، و نمودار دایرهای که نتایج تجزیه نتایج آخرین اجرا را نشان میدهد (کاربران میتوانند دادههای قدیمیتر را با صفحهبندی سمت راست بارگیری کنند).

کاربران می توانند داده ها را با استفاده از پرس و جو یا با تغییر نوع آزمایش (پیش ارسال، پس از ارسال یا هر دو) فیلتر کنند. عبارت های جستجو از نشانه های عمومی و واجد شرایط فیلد خاص پشتیبانی می کنند. فیلدهای جستجوی پشتیبانی شده عبارتند از: شناسه ساخت دستگاه، شاخه، نام هدف، نام دستگاه، و شناسه ساخت آزمایشی. اینها در قالب مشخص شده اند: FIELD-ID = SEARCH QUERY ". نقل قول ها برای تلقی چندین کلمه به عنوان یک نشانه واحد برای مطابقت با داده های موجود در ستون ها استفاده می شوند.
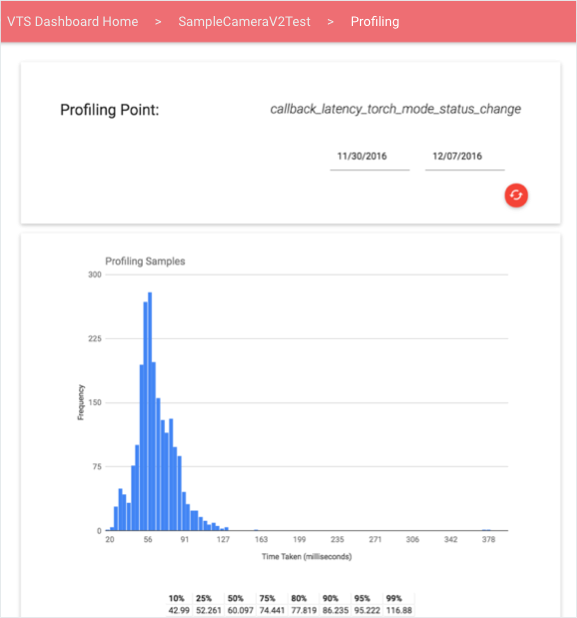
پروفایل داده ها
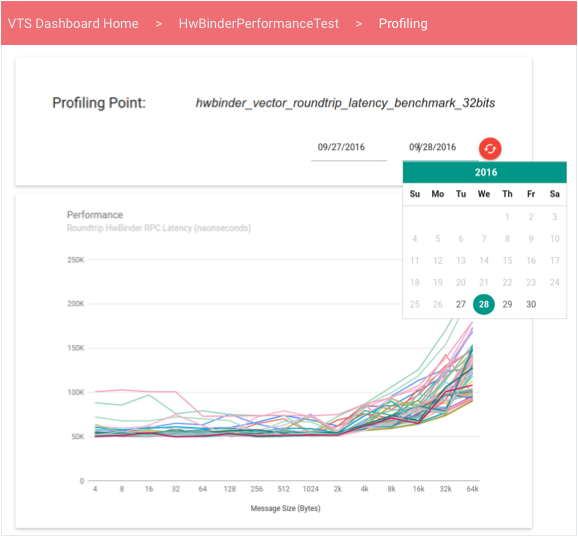
کاربران می توانند یک نقطه پروفایل را برای رسیدن به یک نمای تعاملی از داده های کمی برای آن نقطه در نمودار خطی یا هیستوگرام انتخاب کنند (نمونه های زیر). به طور پیش فرض، نمایش آخرین اطلاعات را نمایش می دهد. کاربران می توانند از انتخابگر تاریخ برای بارگیری پنجره های زمانی خاص استفاده کنند.

نمودارهای خطی دادههایی را از مجموعهای از مقادیر عملکرد نامرتب نشان میدهند، که میتواند زمانی مفید باشد که آزمایش عملکرد بردار مقادیر عملکردی را تولید کند که به عنوان تابعی از متغیر دیگر (مثلاً توان عملیاتی در مقابل اندازه پیام) متفاوت است.

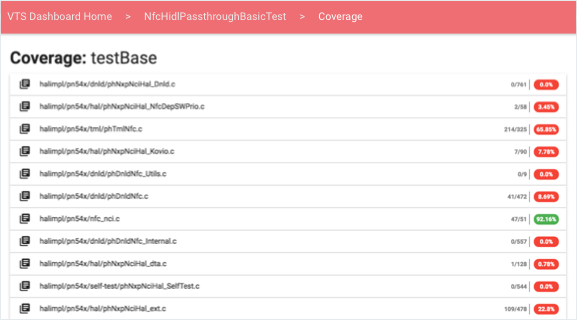
پوشش تست
کاربران می توانند اطلاعات پوشش را از پیوند درصد پوشش در نتایج آزمون مشاهده کنند.

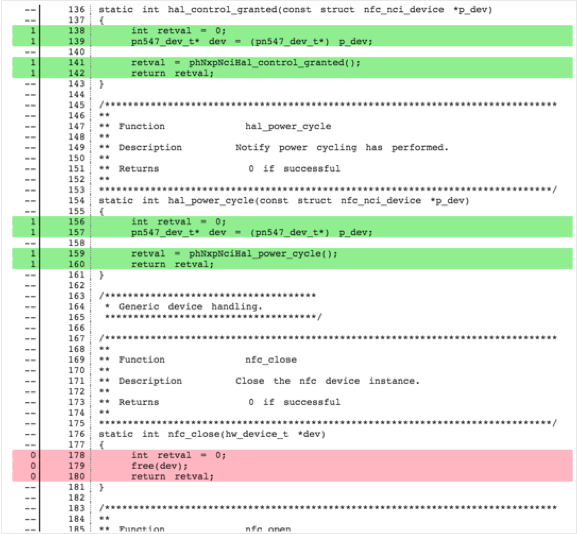
برای هر مورد آزمایشی و فایل منبع، کاربران میتوانند یک عنصر قابل گسترش حاوی کد منبع رنگی را مطابق با پوشش ارائه شده توسط آزمون انتخابی مشاهده کنند:

- خطوط بدون پوشش قرمز برجسته شده اند.
- خطوط پوشیده شده به رنگ سبز برجسته شده اند.
- خطوط غیر قابل اجرا بدون رنگ هستند.
اطلاعات پوشش بسته به بخشهایی گروهبندی میشود که بستگی به نحوه ارائه آن در زمان اجرا دارد. آزمایش ها ممکن است پوشش را بارگذاری کنند:
- در هر تابع . سرصفحههای بخش دارای قالب "پوشش: FUNCTION-NAME " هستند.
- در توتال (ارائه شده در پایان اجرای آزمایشی). فقط یک سرصفحه وجود دارد: "پوشش: همه".
داشبورد کد منبع سمت سرویس گیرنده را از یک سرور واکشی می کند که از API منبع باز Gerrit REST استفاده می کند.
نظارت و آزمایش
داشبورد VTS مانیتورها و تست های واحد زیر را ارائه می دهد.
- هشدارهای ایمیل را آزمایش کنید . هشدارها در یک کار Cron که در فاصله زمانی ثابت دو (2) دقیقه اجرا میشود، پیکربندی میشوند. این کار جدول وضعیت VTS را می خواند تا مشخص کند آیا داده های جدیدی در هر جدول آپلود شده است یا خیر، با بررسی اینکه مهر زمانی آپلود داده های خام آزمایش جدیدتر از آخرین مهر زمانی به روز رسانی وضعیت است. اگر مُهر زمانی آپلود جدیدتر باشد، درخواستهای شغلی برای دادههای جدید از هماکنون تا آخرین بارگذاری دادههای خام است. خرابیهای مورد آزمایش جدید، ادامه شکستهای مورد آزمایش، شکستهای گذرا در مورد آزمایش، رفعهای مورد آزمایش، تستهای غیرفعال مشخص میشوند. سپس این اطلاعات در قالب ایمیل برای مشترکین هر آزمون ارسال می شود.
- سلامت وب سرویس . Google Stackdriver با Google App Engine ادغام می شود تا نظارت آسانی بر داشبورد VTS ارائه دهد. بررسیهای ساده آپتایم تأیید میکند که میتوان به صفحات دسترسی داشت، در حالی که آزمایشهای دیگر را میتوان برای تأیید تأخیر در هر صفحه، سرورلت یا پایگاه داده ایجاد کرد. این بررسیها اطمینان میدهند که داشبورد همیشه در دسترس است (در غیر این صورت به مدیر اطلاع داده میشود).
- تجزیه و تحلیل . می توانید با تعیین شناسه Analytics معتبر در پیکربندی صفحه (فایل pom.xml) یک صفحه داشبورد VTS را با Google Cloud Analytics ادغام کنید. یکپارچه سازی تجزیه و تحلیل قوی تری از استفاده از صفحه، تعامل کاربر، موقعیت مکانی، آمار جلسه و غیره ارائه می دهد.

